摘要:本文介绍了HTML字体下载的重要性,探讨了如何选择和探索适合个人或项目需求的字体。通过下载合适的字体,可以极大地提升网页的美观度和用户体验。本文还将提供一些关于如何选择和探索字体的实用建议,帮助读者找到最适合他们需求的字体。
本文目录导读:
随着互联网的发展,网页设计已成为一项重要的视觉艺术形式,在网页设计中,字体扮演着至关重要的角色,能够影响网站的视觉效果和用户体验,本文将介绍HTML字体下载的相关知识,包括字体的分类、选择、下载和使用等方面的内容。
字体的分类
在网页设计中,字体种类繁多,可以根据不同的分类方式进行划分,常见的字体分类包括:
1、字体家族:如宋体、楷体、黑体等,这些字体具有鲜明的民族特色和地方特色。
2、字体风格:如斜体、粗体、细体等,这些字体具有不同的视觉效果和表现力度。
3、字体类型:如衬线体、无衬线体等,不同类型的字体具有不同的视觉特点和使用场景。
字体的选择
在选择字体时,需要考虑网站的整体风格、内容特点以及用户体验等因素,以下是一些选择字体的建议:
1、易于阅读:选择易于阅读的字体,使用户能够轻松浏览网页内容。
2、风格统一:保持网站整体风格的统一,避免使用过多的字体类型。
3、适配性强:选择能够适应不同设备和屏幕大小的字体,提高用户体验。
字体的下载
在下载字体时,需要注意以下几点:
1、选择可靠的下载源:确保从可靠的网站或官方渠道下载字体,避免安全风险。
2、确认字体授权:确保下载的字体具有使用权或授权,避免侵犯版权。
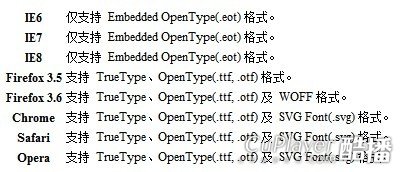
3、选择合适的格式:常见的字体格式包括TTF(TrueType Font)、OTF(OpenType Font)等,选择合适的格式以适应不同的使用场景。
字体的使用
在网页中使用字体时,需要注意以下几点:
1、嵌入方式:可以通过@font-face规则将字体嵌入到网页中,也可以使用Google Fonts等在线字体服务。
2、字体大小与颜色:根据内容的重要性和视觉效果,合理设置字体大小和颜色。
3、加载优化:为了避免页面加载过慢,可以优化字体的加载方式,如使用字体压缩技术、延迟加载等。
案例分析
为了更好地理解HTML字体下载的相关知识,我们来看一个实际案例,假设我们要为一个时尚类网站设计字体,我们需要选择具有现代感和时尚感的字体,在下载字体时,我们需要从可靠的网站下载,并确保字体的版权问题,在使用字体时,我们可以通过@font-face规则将字体嵌入到网页中,并合理设置字体大小、颜色和加载方式,以提高用户体验和页面加载速度。
本文介绍了HTML字体下载的相关知识,包括字体的分类、选择、下载和使用等方面的内容,在实际应用中,我们需要根据网站的整体风格、内容特点和用户需求等因素进行选择和使用,随着技术的不断发展,未来网页字体将会有更多的选择和更丰富的表现方式,我们期待更多的创新和突破。
常见问题解答
1、如何判断字体的版权问题?
答:在下载字体时,需要确认字体的版权授权情况,确保使用的字体不会侵犯他人的版权,可以查询字体的来源和授权信息,或者选择使用已经获得授权的免费字体。
2、如何在网页中使用字体?
答:可以通过@font-face规则将字体嵌入到网页中,也可以使用Google Fonts等在线字体服务,在嵌入字体后,需要合理设置字体大小、颜色和加载方式,以提高用户体验和页面加载速度。
3、如何优化字体的加载速度?
答:可以通过压缩字体文件大小、使用缓存技术、延迟加载等方式优化字体的加载速度,选择合适的字体格式和嵌入方式也可以提高字体的加载效率。
4、如何选择适合移动设备的字体?
答:在选择适合移动设备的字体时,需要考虑字体的可读性和适配性,可以选择具有清晰易读的笔画结构和适合屏幕大小的字体,同时确保字体在不同设备和屏幕上的显示效果一致。
参考资料
本文参考了以下资料:
1、HTML/CSS教程:介绍HTML和CSS的基础知识,包括字体的使用和嵌入方式。
2、字体设计教程:介绍字体的分类、设计和选择等方面的知识。
3、网页设计师手册:详细介绍网页设计的流程和技巧,包括字体的使用和优化等方面的内容。
本文介绍了HTML字体下载的相关知识,希望通过本文的学习,读者能够更好地理解和应用网页字体,提高网页设计的水平和用户体验。



 京公网安备11000000000001号
京公网安备11000000000001号 京ICP备11000001号
京ICP备11000001号
还没有评论,来说两句吧...